Developers often find themselves in a dilemma when trying to select the best package managers to create, use, reuse, manage, and share packages with others.
Two of the most popular package managers among JavaScript (and Node.js) developers are npm and Yarn. There seem to be a lot of similarities between these two package managers, as Yarn was inspired a lot by npm, and now npm seems to be inspired by Yarn. However, there are subtle differences between them, which may make you prefer one over the other.
We’ll compare these two side by side so you can make the right choice about which one you should choose when working on your projects
.
Before we start comparing them in detail, let’s get background information that will help in this npm vs. Yarn debate.
What is npm
? npm
(short for Node Package Manager), initially released in 2010, is a tremendously popular package manager among JavaScript developers. It is the default package that is automatically installed whenever you install Node.js on your system.
It consists of three components: the website to manage various aspects of your npm experience, the command line interface (CLI) to interact with npm through the terminal, and the registry to access an extensive public database of JavaScript software.
What is thread?
Yarn, initially released by Facebook in 2016, is another popular package manager for the JavaScript programming language. The intention behind the creation of Yarn was to address some of the performance and safety shortcomings of working with npm (at the time).
Since then, npm has undergone several improvements to correct some of its inefficiencies. As a result, as we’ll demonstrate in this blog post, npm and Yarn are now in a race head-to-head over which package manager trumps the other.
In a bid to take Yarn
to a higher level, the core team behind its development released Yarn 2 in January 2020. While Yarn 2 brings several improvements to the table, it has been heavily criticized among the developer community, and even Facebook engineers have publicly washed their hands of using it.
So, for the rest of this article, we’ll discuss Thread 1, and simply refer to it as Thread, unless explicitly stated otherwise.
Let’s now compare the similarities and differences of Yarn vs. npm.
Comparing similarities and differences between thread and npm
1. Choosing
a technology that is widely adopted can help you get help faster when you experience any implementation challenges. While the thread is newer compared to npm, it seems to be quickly catching up with its popularity.
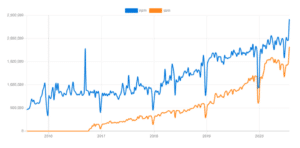
For example, if we compare the number of downloads between npm and Yarn in the last 5 years, we can see that npm is the clear winner here.
However, if we use the scope of their GitHub activity to compare the popularity of the two tools, we notice a totally different story.
For npm:

For thread:
As you can see in the screenshot above, taken on August 6, 2020, Yarn, with almost 12 times the stars and 3 times the forks, perhaps holding the advantage
.
2. Installation
Installing npm
seems much easier than installing Yarn: npm is already included with the installation .js Node, so you won’t need to install it
.
Yarn is available as an npm package. So, you can simply install it by running the following command in the terminal:
You can also opt for other options to install Yarn
.
3. Dependency Management
However, the Yarn core team does not recommend installing it via npm. Depending on your system requirements, you can opt for any of these installation options.
Yarn and npm have more or less similar ways of managing dependencies. Both provide the package.json file that exists in the root of the project’s working directory. This file maintains all relevant metadata associated with the project. It helps manage the dependency version of the project, scripts, and more.
Both package managers store dependency files in the node_modules folder. However, in Yarn 2, the folder will no longer be supported, by default.
In addition, both Yarn and npm provide a self-generated lock file that has the entries for the exact versions of the dependencies used in the project.
In Yarn, it’s called yarn.lock, while in npm, it’s called package-lock.json. As the name implies, this file locks dependencies to its stipulated versions during the installation process, after setting the versioning parameters in the package.json file.
When you install a dependency, the lock file ensures that the same file structure is maintained in node_modules in all environments. This provides determinism, supports collaboration with other developers, and prevents code breaks from installing new or incompatible dependencies.
While Yarn included the file lock feature in its first version, npm attempted to overcome this shortcoming and introduced it later in version 5 (May 2017).
While Yarn and npm follow a similar style of dependency management, we recommend that you do not use them together unless you point to different records from your default installations. If used together, they can create conflicts, particularly due to resolution inconsistencies stemming from unsynchronized crash files.
Nonetheless, Yarn recently announced a new feature that increases awareness between the two package managers and allows developers to transition from npm to Yarn seamlessly.
This feature allows developers to import and install dependencies from the npm package-lock.json file. It’s a useful improvement, especially for those in mixed thread/npm environments or who intend to migrate their existing projects to Yarn.
To use this feature, simply run the yarn import command in a repository that has the package-lock.json file. As a result, Yarn will apply the resolution parameters in the package-lock.json file to generate a corresponding yarn.lock file.
Similarly, npm is also working to allow developers to play better with Yarn. In the upcoming v7, npm will make updates to the package-lock.json file to allow handling of yarn.lock files. This will reduce the friction often experienced when switching between npm and thread (or using both).
4. Performance
Package manager performance is an important consideration when managing a large number of packages. Since development is arduous, you need a high-performance tool that doesn’t overwhelm you.
As mentioned earlier, one of the main reasons Yarn was developed was to overcome performance issues with npm. So, initially, Yarn was the clear winner in terms of performance.
However, in recent times, especially since v5 and v6, npm has been closing the gap with Yarn considerably. While the thread is still faster in most cases, npm is quickly tightening this competition.
Several benchmark tests have been performed to compare the speed of these two batteries. For example, here is a table summarizing the results of a test that compared the installation speed of some simple dependencies under different conditions:
As you can see above, Yarn clearly outperformed npm in performance speed. During the installation process, Yarn installs multiple packages at once in contrast to npm which installs each at once.
The reinstallation was also quite quick when using Yarn. It is because of its offline mode feature that it uses a caching mechanism to allow fast downloading of previously downloaded packages. While npm also supports cache functionality, it seems that Yarn is much better.
5.
Security
Security is another serious bone of contention when conducting a review of Yarn vs. npm. While Yarn was initially considered safer, the npm team has made commendable comebacks with the introduction of major security improvements.
With npm v6, security is built in. If you try to install code with a known security vulnerability, npm will automatically issue a warning. In addition, a new command, npm audit, has been introduced to help you recursively evaluate your dependency tree to identify anomalies.
On the other hand, some of Yarn’s interesting security features include the use of checksum to verify the integrity of each package and the ability to verify the licenses of your installed packages
.
6. Update
Upgrading to the latest version of the package
available is similar in both tools, although with some CLI command differences
. Here’s how to update Yarn dependencies
Here’s how to update npm dependencies
In both tools, if you do not provide a package name, all
dependencies
in the project will be upgraded to their latest version. This will be based on the version ranges defined in the package.json file. In addition, the package-lock.json file or the yarn.lock file will be modified depending on the tool you are using.
On the other hand, if you enter a package name, only the specified package will be updated.
7. CLI Commands
Developers often spend a lot of time interacting with terminals; it’s where they live. Therefore, another vital point for comparison is the CLI.
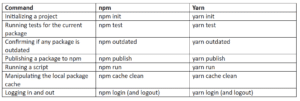
Let’s look at some commands common to both tools: Let’s look at some different commands in
both tools: Let’s look at some
commands present in one
tool but absent in another:
In terms of the output of executing CLI commands, Yarn offers cleaner output (which also comes with emojis, unless you’re on Windows).
For example, here is a screenshot of running a simple installation command using both tools
: For
Yarn: For npm: As
you can see above, npm generates a lot of noise,
by default. In contrast, yarn production is cleaner and less detailed.
8. Life cycle scripts
Both npm and Yarn support life cycle scripts. These are entries in the scripts property of the package.json file that allow you to define various commands that you can use to automate tasks related to your package. Lifecycle scripts greatly facilitate the lives of developers, especially in automating repetitive tasks.
Here’s an example
: To run it using npm, run the following:
To run it using Yarn, run the following:
The difference seems to be in how npm and Yarn support pre- and post-hooks. These are commands that run before or after a script lifecycle event.
Here’s an example:
 In the above code, commands with prefix and post will be executed in their respective order
In the above code, commands with prefix and post will be executed in their respective order
.
In npm, you can use pre and post commands for a series of built-in and arbitrary scripts specified in the scripts field of the package.json file. Yarn 1 also allows you to use commands to define scripts.
However, Yarn 2 does not support every lifecycle script initially present in npm. That intentional decision is based on realizing that including multiple lifecycle scripts in a project often leads to confusion and avoidable errors.
In addition, Yarn 2 does not support arbitrary pre and post commands for user-specified scripts. For example, it does not support the use of prestart. The Yarn 2 team has observed that the behavior, which was inherited from npm, resulted in scripts being executed implicitly, rather than explicitly. As a result, it confuses the normal execution flow and turns on amazing executions, such as the thread service that also runs as a thread fallback.
Conclusion
Both Yarn and npm are useful tools for ensuring your project dependencies are under control. While npm was introduced first, Yarn has quickly gained traction in the JavaScript world.
Yarn took a lot of inspiration from npm, especially by using its shortcomings to create a package management solution that developers would love. Similarly, the npm core team has continued to hit with each new release, updating its features to meet the needs of developers.
So, currently, we can see that the two package managers are closer in terms of functionalities, almost reaching feature parity. However, there are some twists and turns that may cause you to opt for one over the other.
Ultimately, your
choice between npm vs. Hilo will depend on your requirements, tastes, and preferences.
Happy coding!
Are you letting open source vulnerabilities go unnoticed?
Mend Bolt is a powerful free extension that works in real time to provide visibility into open source components in Azure Pipelines or GitHub
.
- Receive real-time alerts on security vulnerabilities
- Ensure license compliance for open source components.
- Receive automated open source inventory reports for every build or project.
Get it now and join thousands of developers who have already gained complete visibility into their open source components.
